Klient
/
Projekt
/ Refresh layoutu strony
z porównywarką produktów online
Wstęp
01
Opis projektu
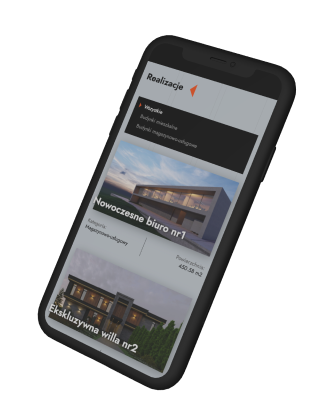
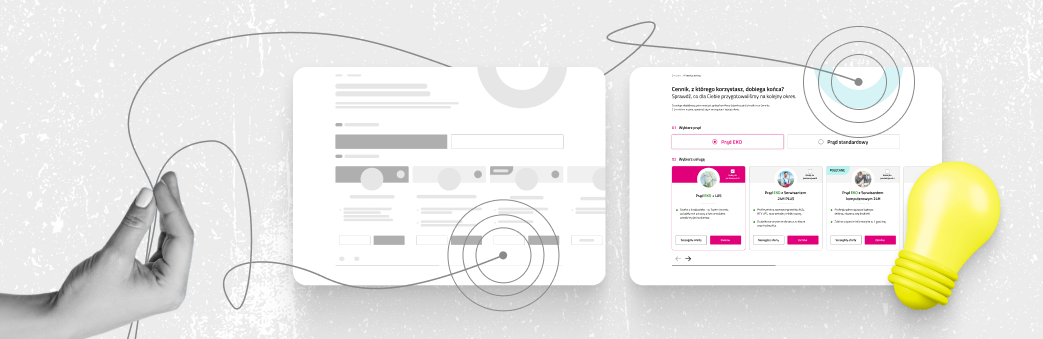
Strona www ze sliderem i porównywarką produktów
Projekt strony www obejmował przygotowanie strony ze sliderem prezentującym oferty możliwe do przedłużenia.
Innym istotnym elementem strony jest również funkcjonalna porównywarka produktów. Umożliwia ona użytkownikom wybór kilku produktów online oferowanych przez klienta do porównania na jednej stronie, dzięki czemu mogą zobaczyć zestawienie najważniejszych parametrów i funkcji. Porównywarka pozwala również na łatwe dodawanie i usuwanie produktów oraz intuicyjne nawigowanie między nimi.
Cele
02
Cele
Jaki był nasz plan?
-
Zwiększenie liczby użytkowników, którzy decydują się na zakup dodatkowych produktów lub usług przy okazji przedłużania umowy. W tym kontekście ważne było usprawnienie pierwszego kroku procesu zakupowego, aby użytkownicy łatwiej mogli znaleźć produkty spełniające ich potrzeby i dokonali wyboru, co miało przyczynić się do wzrostu konwersji.
-
Wprowadzenie takich funkcji i narzędzi, które umożliwiłyby użytkownikom szybkie i intuicyjne porównanie dostępnych opcji produktowych. Dzięki temu klient ma lepszy wgląd w dostępne oferty i może podjąć bardziej świadomą decyzję zakupową. Efektem jest nie tylko zwiększenie satysfakcji klientów, ale również optymalizacja sprzedaży produktów wyróżnionych.
Analiza UX
03
Analiza UX
Kolejne kroki dla lepszego usability

W trakcie pracy nad projektem, przygotowane zostały zarówno makiety niskiej szczegółowości, jak i bardziej dopracowane makiety wysokiej szczegółowości. Makiety low-fi pozwalały na szybkie przetestowanie kluczowych założeń, interakcji i nawigacji, bez konieczności skupiania się na wizualnych detalach. Z kolei makiety high-fi zawierały już elementy finalnego designu, układy graficzne i wizualizacje interfejsu. To umożliwiło przetestowanie pełnej funkcjonalności i estetyki strony, zanim przystąpiono do etapu programowania.

Proces projektowania i analizy UX opierał się również na informacjach dostarczonych przez klienta, które zawierały zarówno dotychczasowe dane o zachowaniu użytkowników, makiety, jak i sugestie dotyczące wymagań oraz preferencji klientów. Bazując na tych informacjach, przeprowadziliśmy dodatkowy research oraz analizy, które pomogły określić priorytety w zakresie funkcjonalności i użyteczności.
Slider i porównywarka
04
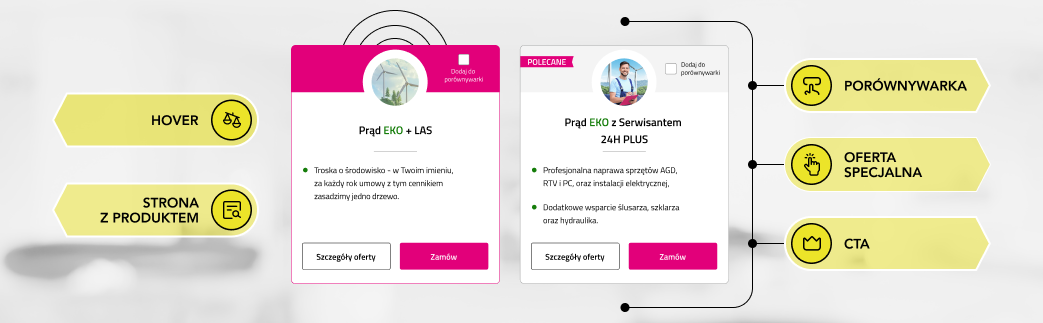
Prezentacja ofert i porównywarka produktów
Dla ułatwienia wyboru!
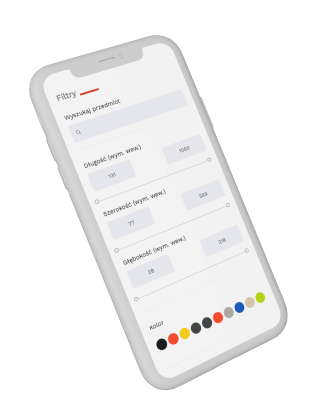
Po przeprowadzeniu analizy UX, w ramach projektu wprowadziliśmy szereg elementów, które miały kluczowe znaczenie dla poprawy doświadczenia użytkownika: wyraźnie zaakcentowane hovery, przekierowanie bardziej zainteresowanych użytkowników do strony z produktem, button z możliwością zakupu (CTA), flaga z oznaczeniem wyróżnionych ofert oraz możliwość dodania do porównywarki.

Porównywarka produktów, która pozwala na niezwykle szczegółowe porównanie części składowych do 3 wybranych ofert. Intuicyjna i ergonomiczna tabelka pozwala na szybkie zestawienie korzyści produktów dosłownie kilkoma scrollami. Szybki rzut oka umożliwia potwierdzenie właściwego dla użytkownika wyboru!